一、Hexo
Hexo简介
Hexo官方文档本文简化列举Hexo框架搭建基础步骤
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo安装
安装前确保电脑安装了Node.js (Node.js 版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本)和Git
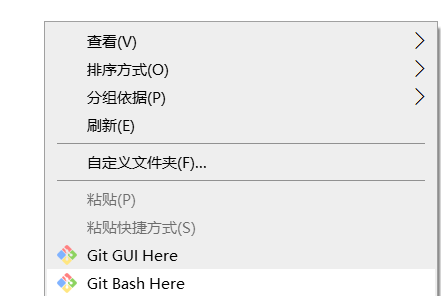
- 必备的应用程序安装完后,鼠标右键点击Git Bash Here进行git命令行操作。
- 输入安装指令
1 | $ npm install -g hexo-cli |
建站
输入以下指令建站,folder为自定义文件名1
2
3$ hexo init <folder>
$ cd <folder>
$ npm install
文件介绍
建站完成后生成以下文件1
2
3
4
5├── _config.yml
├── package.json
├── scaffolds
├── source
└── themes
各个文件作用
- _config.yml
网站的配置信息,基于markdown语言,在此配置大部分的参数。 - package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,可以自由移除。 - scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改 scaffold/post.md 中的 Front-matter 内容,那么每次新建一篇文章时都会包含这个修改。 - source
资源文件夹是存放用户资源的地方。除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。 - themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
网站配置与基础指令
- config文件中记录网站参数 相关参数介绍Hexo官方文档
- 基础指令:
new
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来-1
$ hexo new [layout] <title>
generate
生成静态文件。1
$ hexo generate
server
启动服务器。可简写为hexo s,默认情况下,访问网址为: http://localhost:4000/。1
$ hexo server
clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。1
$ hexo clean
写作
文件夹进入指令new新建的.md文件,使用文本编辑器编译,个人推荐Sublime Text 3。进入后基于markdown语法进行写作。Hexo官方文档也有写作方法。完成博客编写后可在命令行输入
hexo s进入http://localhost:4000/页面查看编写结果。
hexo主题选择
Hexo主题选择界面找到心仪的主题后,查找该主题的文档按要求进行操作,亦可留言作者求助。
部署到个人网站
这里建议并演示Github仓库Gitpage功能搭建。
github仓库管理
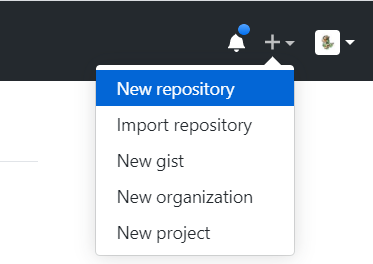
1、新建仓库,于个人主页面如图位置创建新的远程仓库
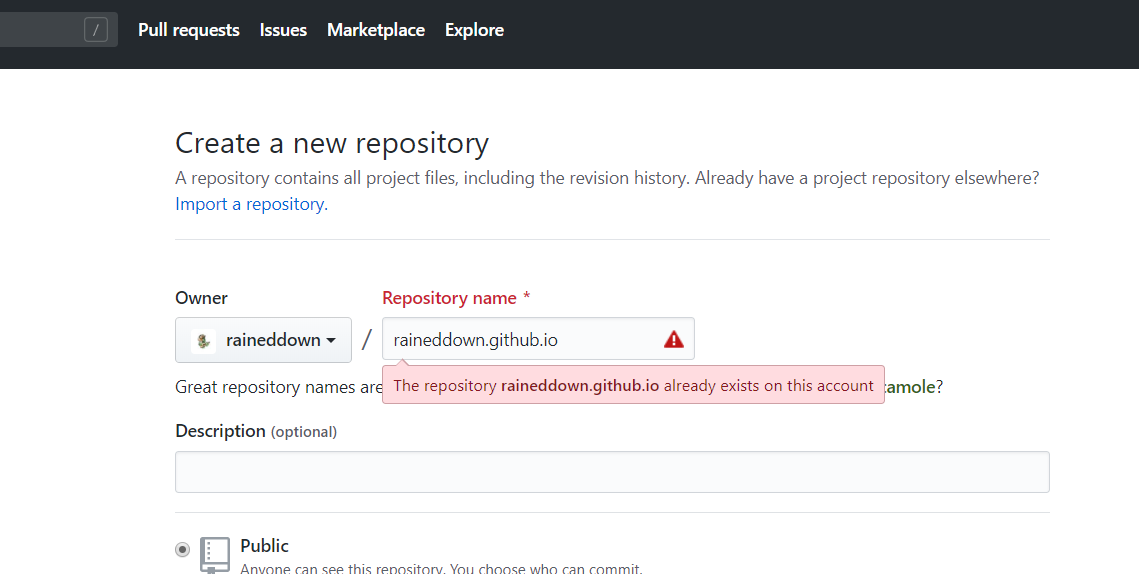
2、仓库命名,按下图要求命名(github.io前与左侧owner名一致,github.io不可改)
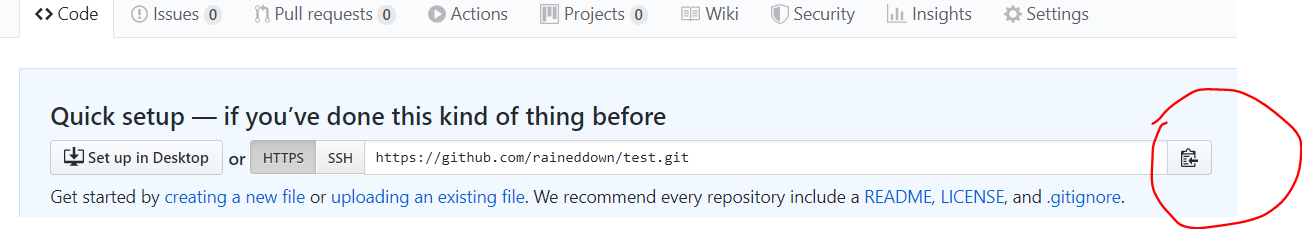
3、填写完后点击页面最下面的create按钮,于下图位置点击复制按钮
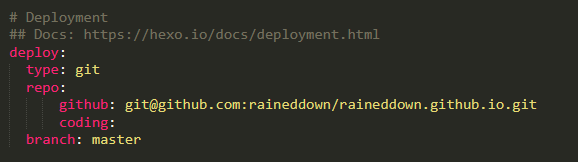
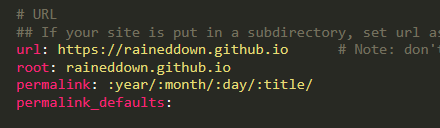
4、黏贴复制的内容,修改_config.yml文件下图位置的配置(不同主题可能有些许小不同但命名基本相同),修改url、root、type、branch、github这几处。
5、进入本地博客文件夹git bash,安装 hexo-deployer-git 输入npm install hexo-deployer-git —save安装完成后依次输入hexo g(生成静态文件)、hexo d(部署到服务器)
1 | $ npm install hexo-deployer-git --save |
完成上述操作后可在地址 ownername.github.io 查看页面效果
解析
若想部署到自己的域名则按下列操作
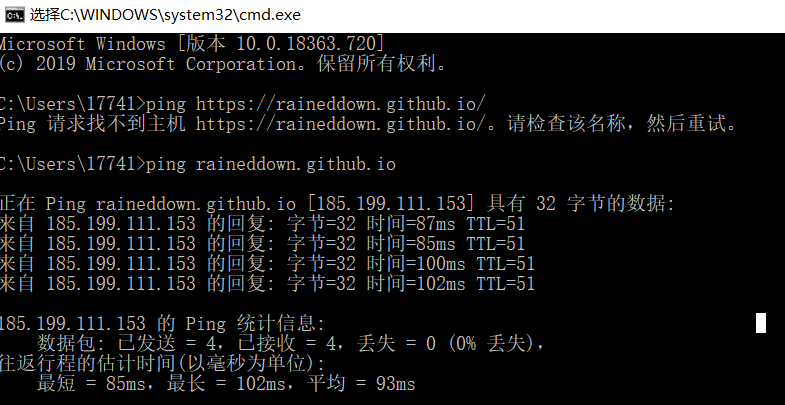
1、ping获取github上部署的博客页面ip地址
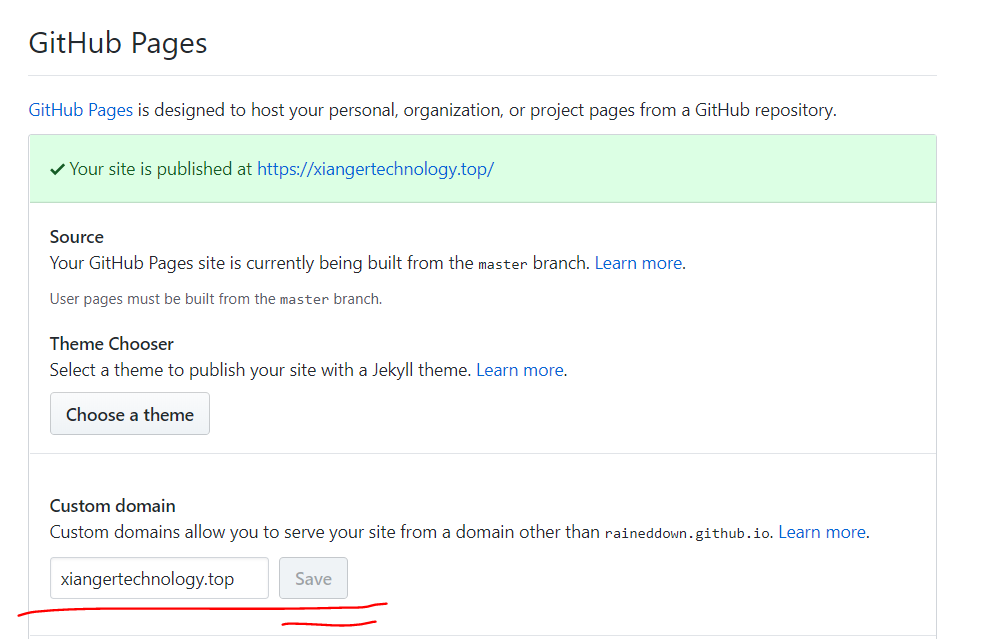
2、github仓库设置(save前为自己的域名地址,不要留https://)
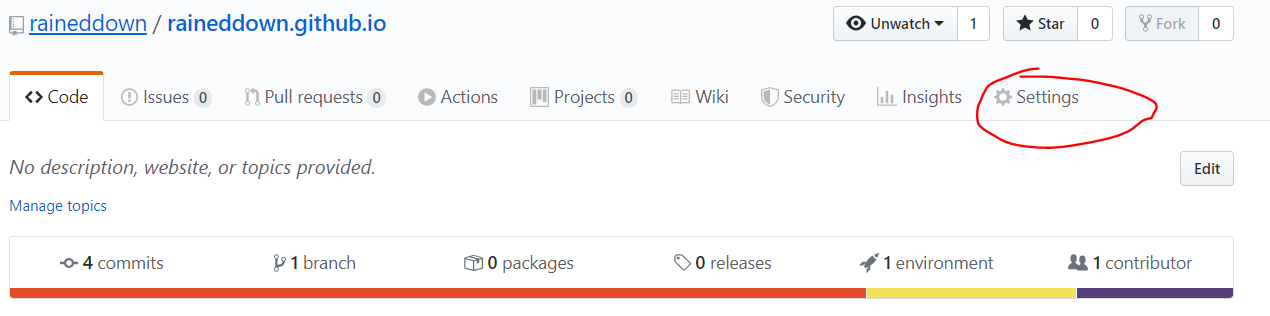
在你的博客仓库找到如图所示位置进行设置
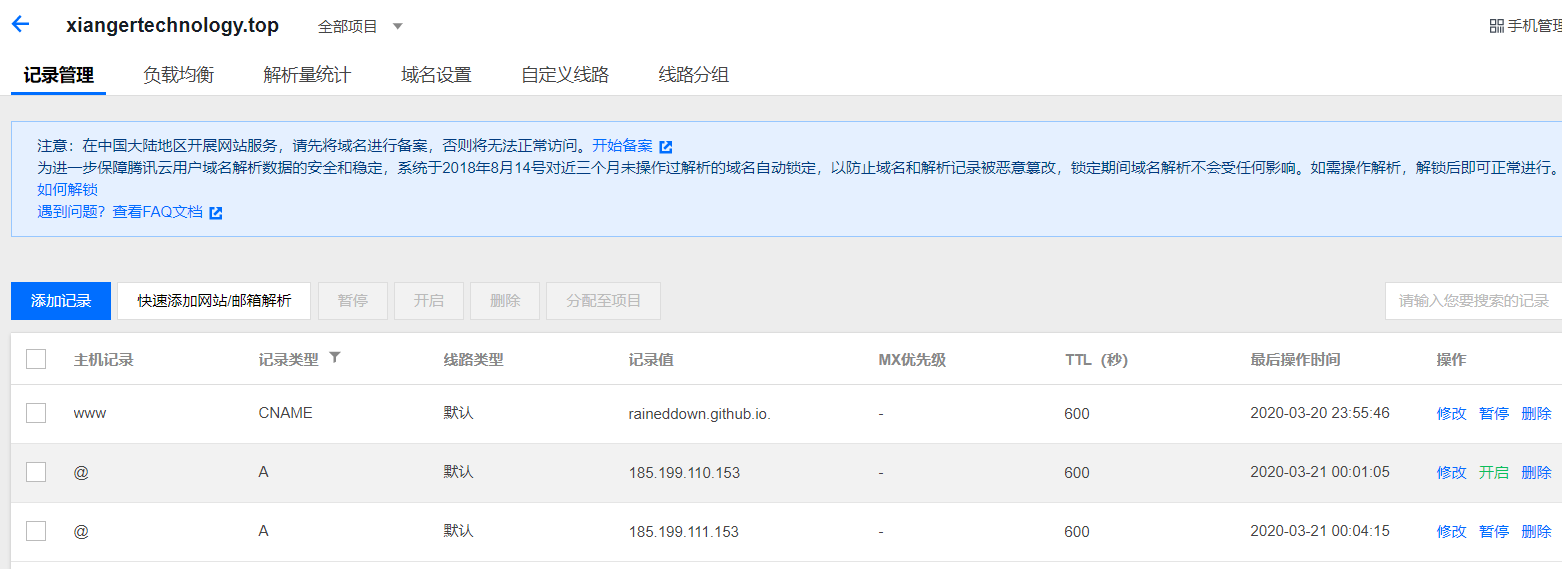
3、服务器控制台解析,按下图配置即可,ip地址为第一步ping的地址
完成后去自己的域名看看把~

...
...










This is copyright.