Docker
Docker简介
Docker是一种运行于Linux和Windows上的软件,用于创建、管理和编排容器。Docker是在GitHub上开发的Moby开源项目的一部分。Docker官方文档 Docker中文社区(ps:别忘配置加速器Docker图标》Settings》Docker Engine)
后端代码
springboot项目,非常简单的演示后端,注解代码实现获取/hello/路径后的string类型数据。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24package iteach.docker.service.spring.docker;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RestController;
@RestController
@SpringBootApplication
public class SpringHelloApplication {
@CrossOrigin
@GetMapping("/hello/{name}")
public String hello(@PathVariable String name) {
return String.format("Hello,%s!", name);
}
public static void main(String[] args) {
SpringApplication.run(SpringHelloApplication.class, args);
}
}
Docker与后端应用
Docker创建后端镜像
1、将后端项目打成jar包,可以在命令行工具(这里使用的是powershell)进入到jar包生成路径运行java -jar .\jar包名.jar\检验jar包是否能运行
2、新建一个文件夹,文件夹下放置jar包和新建一个名为Dockerfile的文件不可改名。
3、Dockerfile内容,可以将jdk改为jre这样安装的镜像更小更快
1
2
3FROM openjdk:11
ADD spring-hello.jar app.jar
ENTRYPOINT ["java","-jar","app.jar"]
4、命令行工具在该目录下输入(文章最后总结解释各个指令作用)
拉取镜像(在放置Dockerfile文件处执行)1
docker build -t spring-hello .
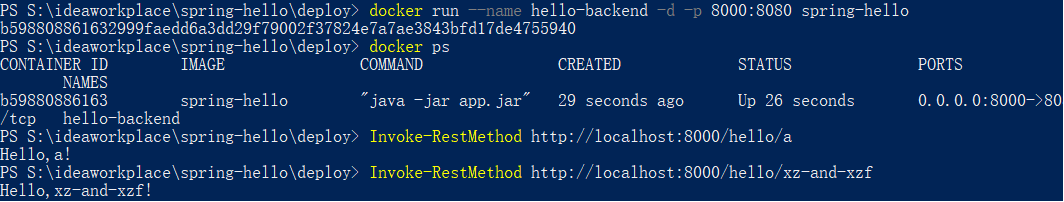
Docker创建容器并运行
命令行工具输入,创建容器运行1
docker run --name hello-backend -d -p 8000:8080 spring-hello
获取运行结果1
Invoke-RestMethod http://localhost:8000/hello/xz

前端代码
1 | <template> |
Docker与前端应用
注意:这里演示使用的是Vue框架,文件名为hello-vue,使用服务器为nginx.
Docker创建前端镜像
新建Dockerfile文件,文件内容:1
2
3FROM nginx
# 更多请参考https://hub.docker.com/_/nginx/
COPY ./hello /usr/share/nginx/html
Docker创建容器并运行
1 | docker build -t hello-vue . |
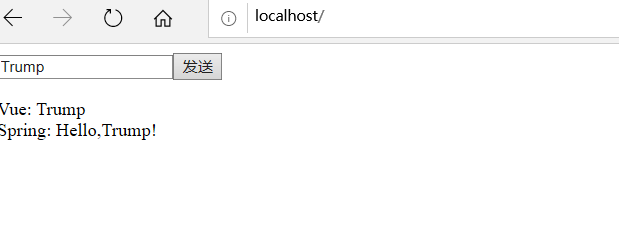
运行结果:
Docker-compose一次运行两个容器
避免干扰测试建议停止并删除之前运行的容器,指令行在文章末尾
1、命令行工具输入code docker-compose.yml 创建docker-compose文件
2、docker-compose.yml编译内容1
2
3
4
5
6
7
8
9
10
11
12version: '3'
services:
frontend:
image: hello-vue
ports:
- 80:80
depends_on:
- backend
backend:
image: spring-hello
ports:
- 8000:8080
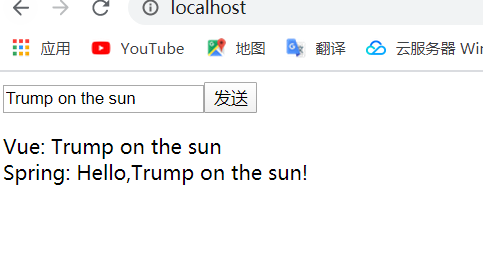
3、命令行工具输入运行1
docker-compose.exe up


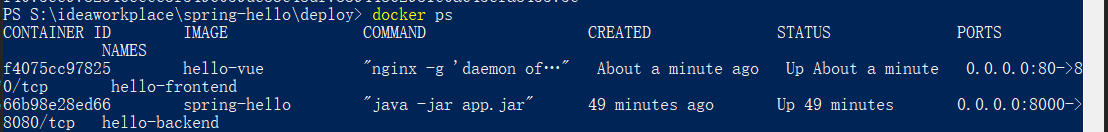
4、运行结果
Docker基础指令
下面是这篇文章运用的docker指令集合方便观看
Docker构建镜像(spring-hello为镜像名,-t为容器重新分配一个伪输入终端)1
docker build -t spring-hello .
Docker运行容器(hello-backend为容器名,-d表示后台运行容器并返回容器ID,-p表示端口号,spring-hello为已搭建的镜像名)1
docker run --name hello-backend -d -p 8000:8080 spring-hello
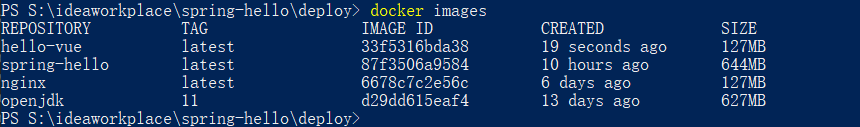
显示已安装镜像1
docker images
显示所有容器与显示正在运行容器1
2docker ps -a
docker ps
停止容器、删除容器、删除镜像1
2
3docker stop 容器名
docker rm 容器名
docker rmi 镜像名
获取网页内容1
Invoke-RestMethod http://localhost:8000/hello/xz
创建docker-compose文件与运行该文件1
2code docker-compose.yml
docker-compose.exe up

...
...
This is copyright.