前言:
一晃眼Vue都出到4了发现自己对Vue3和Vue2之间的变化还不清楚,因为实习工作的原因经常在Vue3和Vue2之间反复横跳,项目结构的变化让自己很难受,特此记录一下。
项目结构对比

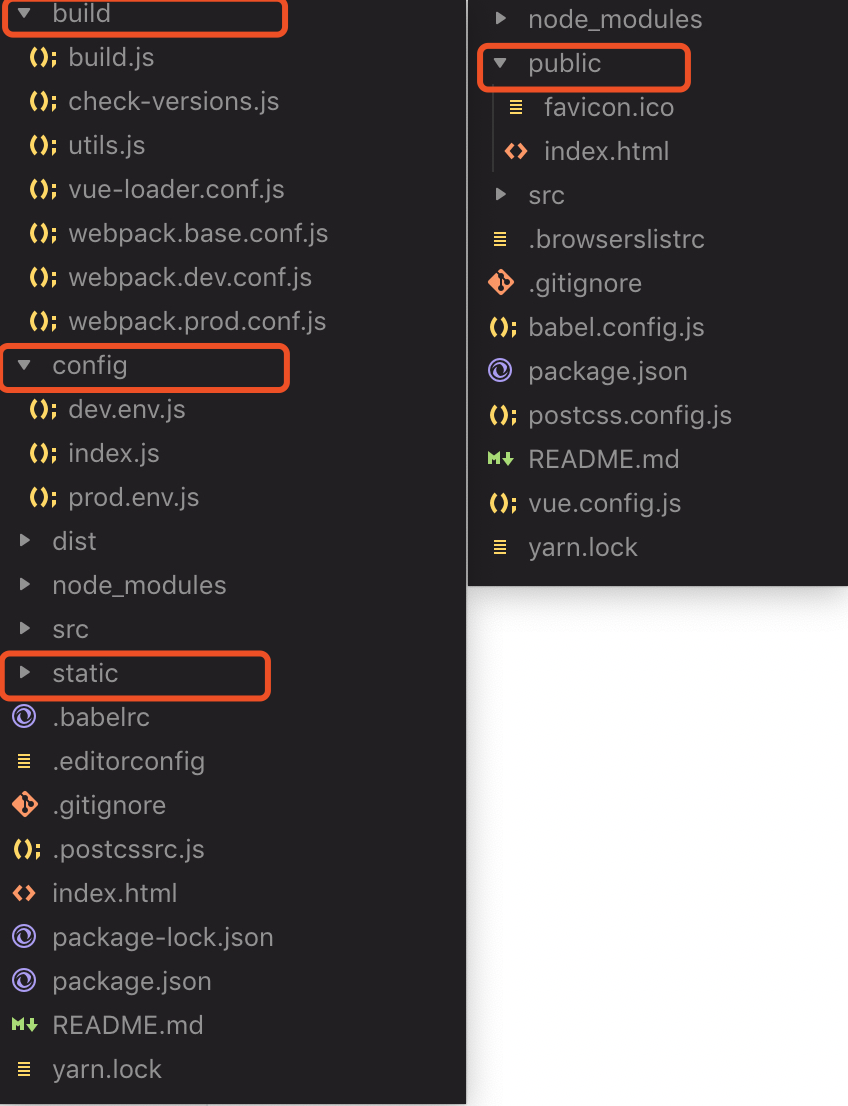
vue cli2
build包: 配置webpack,图中base.conf.js、dev.conf.js、prod.conf.js分别为webpack基础配置、开发环境配置、生产环境配置
config包: 配置一些全局的配置
static: 存放静态文件
vue cli3
vue cli3已集成大部分的webpack配置
若需要手动配置需手动在根目录新建一个vue.config.js
1 | // vue.config.js 常用配置 |


Canon
Brooklyn Duo
00:00
00:00
This is copyright.